PawPal
Gamifying money skills for young Canadians
Challenge
Sun Life wants to help young Canadians better understand and manage their personal finances through a digital platform. Many young adults struggle with saving, budgeting, and knowing where to start. Our goal was to design a solution that makes financial literacy approachable and engaging for this audience.
Target
User
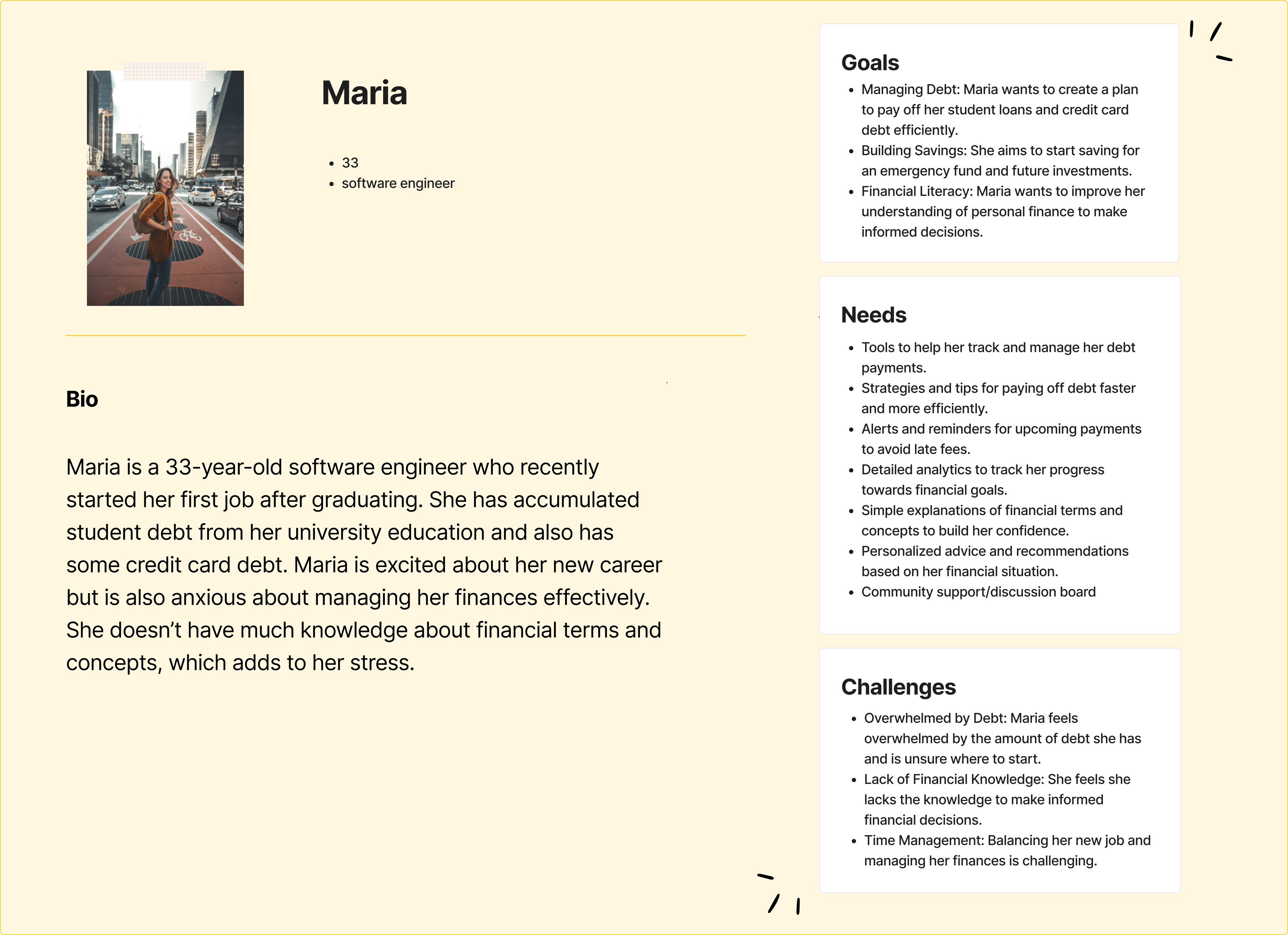
- Maria – A recent grad working as a vet tech. She’s overwhelmed by financial information and procrastinates on saving and paying off debt. She owns three cats and enjoys video games.
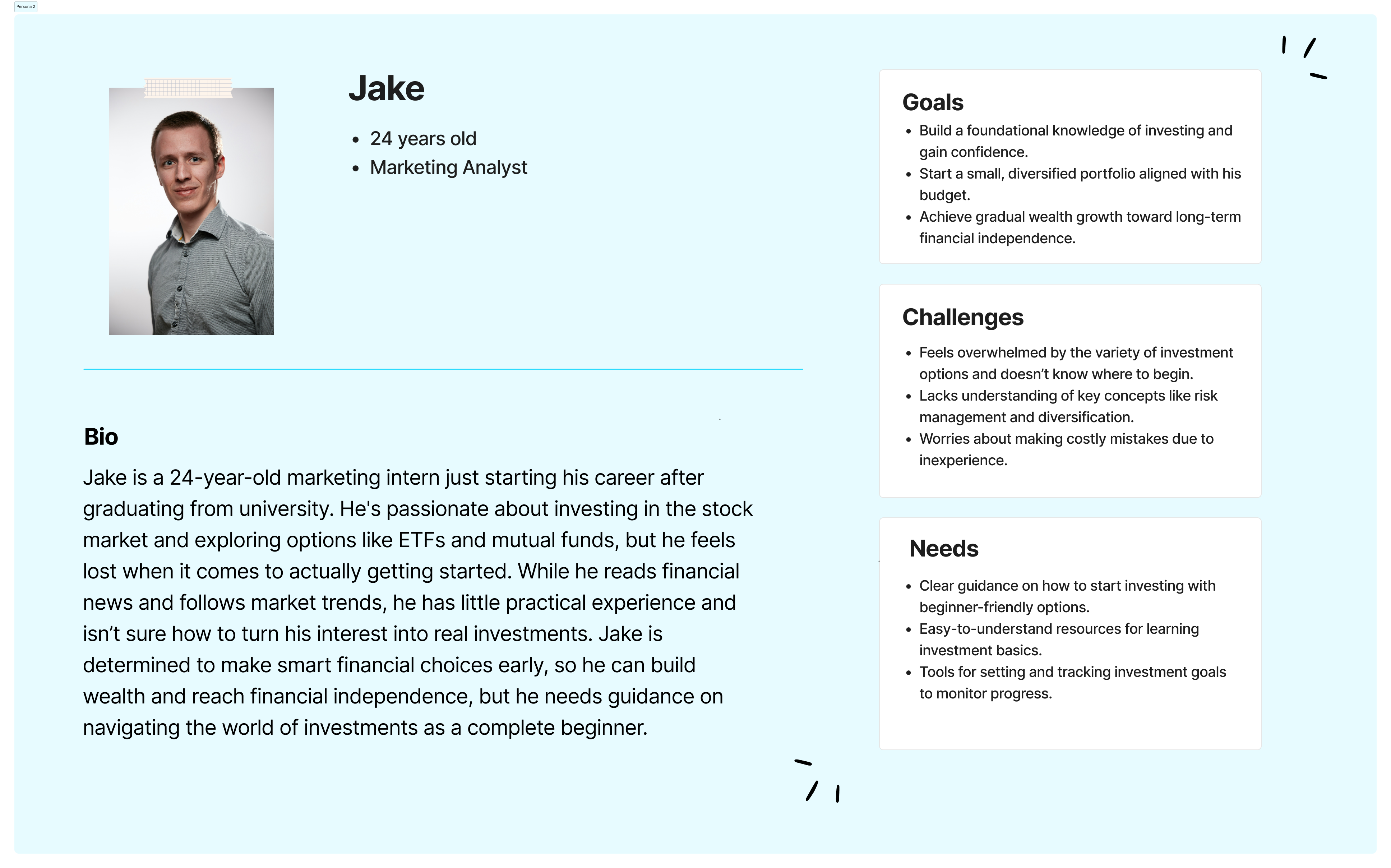
- Jake – A 24 year old marketing intern eager to build wealth through investing, is passionate about the stock market but feels lost on how to begin and needs beginner friendly guidance to turn his interest into action.


Design
Process
1. Empathize
We defined our audience and identified common financial challenges faced by Gen Z using secondary research and created detailed personas.
2. Competitive Analysis
We analyzed apps like Buddy, Wealthsimple, and Questrade. We noticed they offered strong visual design and automation but often overwhelmed users with complexity or lacked personalization. Our goal was to stand out by being more friendly and goal focused.
3. Define & Ideate
We brainstormed user friendly features such as bitesized lessons, progress tracking, and gamified challenges to drive engagement.
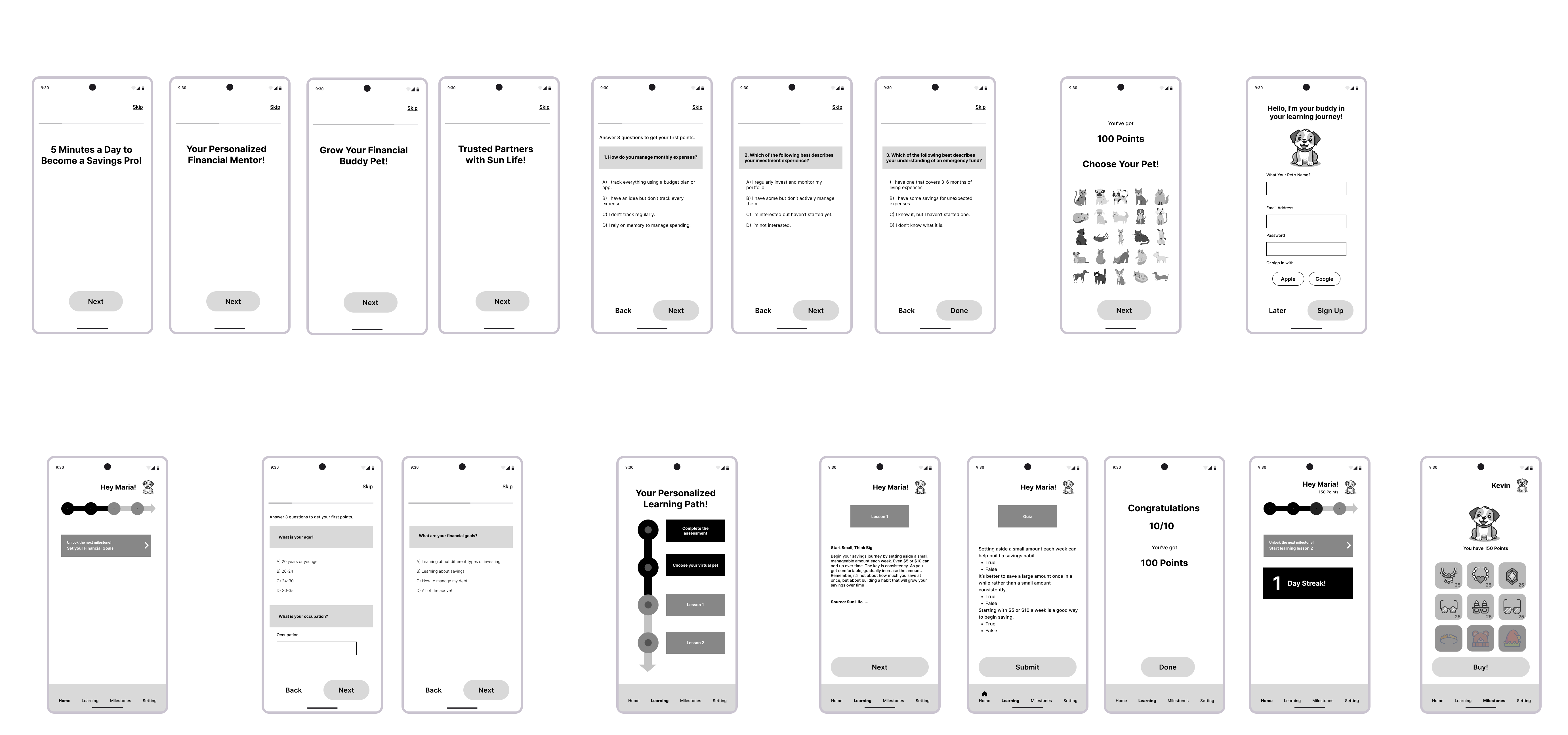
4. Prototype
We sketched wireframes and built a Figma prototype focused on clarity, simplicity, and visual engagement.

5. Test & Iterate
We presented the prototype to peers and mentors, then refined navigation, layout, and copy tone based on feedback.
Final
Solution
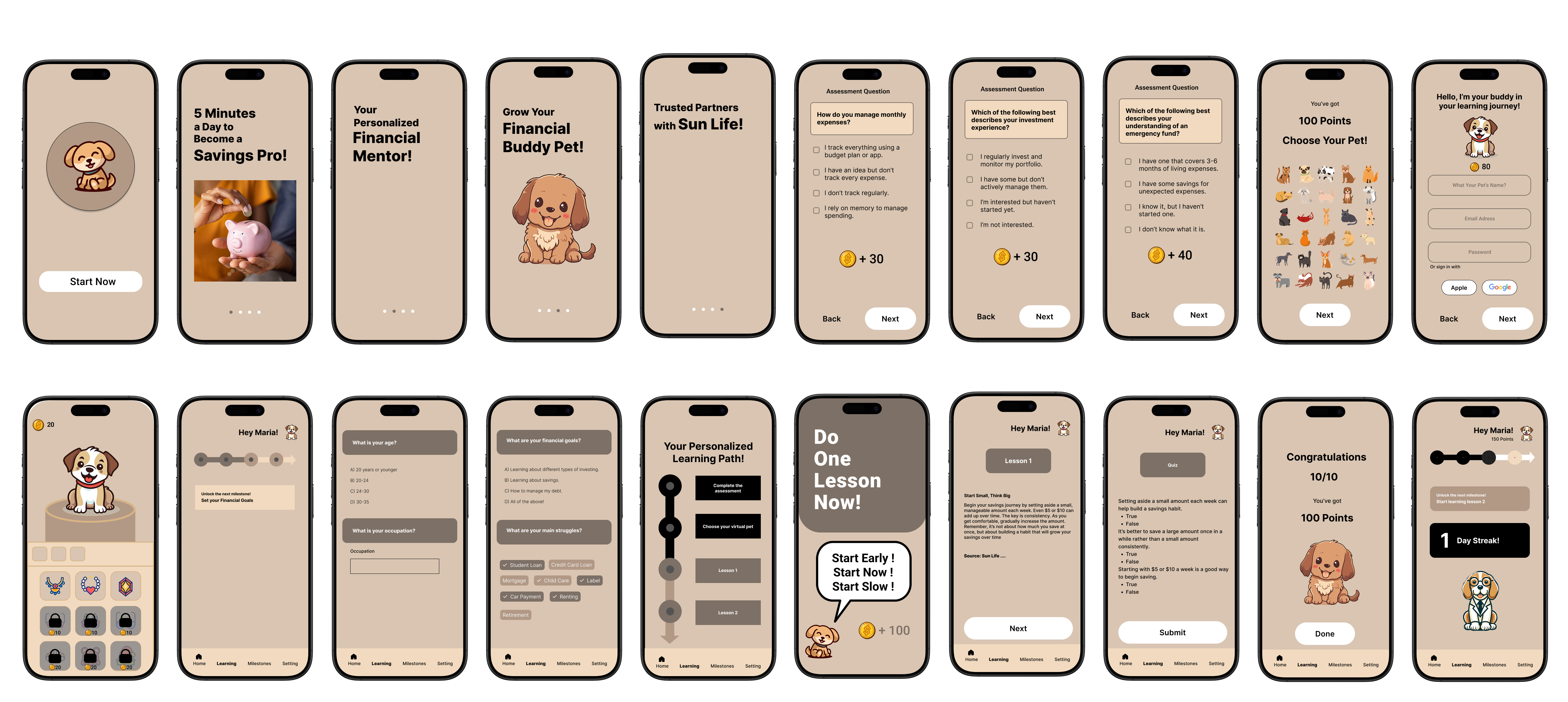
To empower users like Maria on their financial literacy journey, we designed a gamified, personalized learning app powered by trusted Sun Life resources. Our final solution delivers a fun, approachable, and habit forming experience that makes financial education less intimidating and more engaging.
Personalized & Goal Oriented Learning
The app begins with a short 3 question assessment to understand Maria’s current financial knowledge. Based on her responses and selected goals whether it’s saving, investing, or paying off debt the app generates a customized learning path tailored to her needs.
Motivational Companion System
Maria is rewarded with points throughout her learning journey, which she uses to adopt and care for a financial buddy pet. The pet grows and evolves as Maria progresses, acting as a playful but powerful motivator. This emotional connection helps users stay engaged while learning at their own pace.
Micro-Learning for Busy Lives
We emphasized accessibility and simplicity by designing 5-minute daily lessons that fit easily into busy routines. Users can build streaks, earn more points, and stay consistent without feeling overwhelmed.
Quizzes, Checklists & Reinforcement
Each lesson is followed by a short quiz to reinforce key concepts. The app also includes interactive checklists and tasks to support real life application of new knowledge— making learning practical, not just theoretical.
Friendly, Trustworthy Interface
Our final UI design is clean, bright, and intuitive. From onboarding to daily lessons, every screen was crafted to feel safe, fun, and empowering. Clear visual hierarchy and consistent branding enhance trust further supported by the app’s partnership with Sun Life.

This solution transforms financial literacy from a chore into a game like journey one that’s personalized, rewarding, and uniquely Maria’s.
Outcomes
My Contributions
- Conducted competitive analysis and developed personas
- Designed the user flow and early wireframes
- Collaborated on concept development and interface design
- Built and refined the Figma prototype
- Presented final work to mentors and improved based on feedback
Key Takeaways
- Practiced agile UX design under time pressure
- Learned to frame features based on emotional/user insights
- Strengthened visual storytelling and team collaboration
- Gained deeper awareness of fintech UX needs